Cacho! | Branding and Game design
Cacho! is the Web version of the popular Latin American dice game where each player rolls five dice using a cup and then makes predictions based on their results.
Born during the pandemic, this is a passion project for both myself and my developer husband as a way to connect with our friends and family when we couldn’t get together in-person. I designed the logo/branding and screen mockups, while my husband built the game using Nest JS (backend) and React (frontend).
We continue to enjoy playing and developing Cacho!, and are currently working on Version 3 (see mockups below). Based on user feedback, our main goal for Version 3 is to create more elements that mimic the original, live-action game experience.
PROGRAMS:
Sketch; Adobe Illustrator
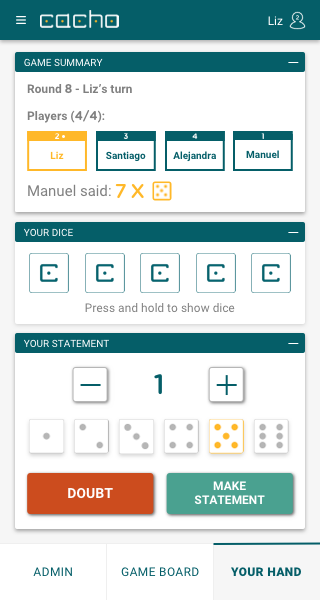
Version 3
Mobile | Not published
Version 2
Mobile | Live
AREAS OF IMPROVEMENT
-
Feedback: Users accidentally added the same player twice, and had to create a new game because there was no way to delete a player from a game.
Solution: Create an admin screen where players can be deleted at any stage of the game, if needed. -
Feedback: Users missed being able to shake their dice like they would in the live version of the game.
Solution: Add a “Shake Dice” swipe capability between rounds that gives users the illusion that they have influence over the dice they receive. -
Feedback: Users would like the ability to play the game from anywhere and at any time.
Solution: Create a main menu that allows users to easily switch between their dice hand and the game board. -
Feedback: Users were not always immediately realizing when a statement had been made.
Solution: Create a temporary pop-up/take-over screen that summarizes the statement made and its result.